1 在本地修改对应若依配置
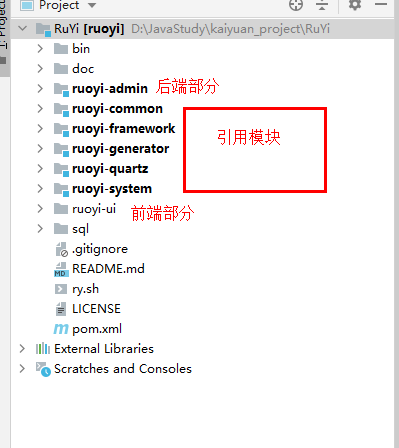
- 用idea打开若依项目
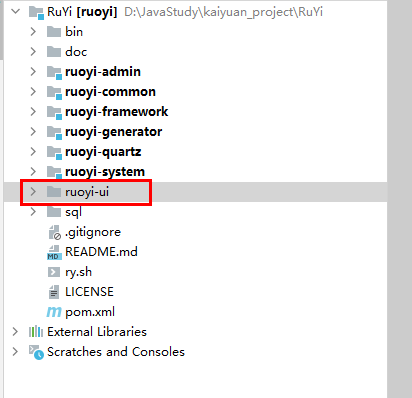
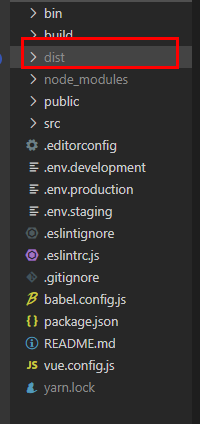
- 目录结构

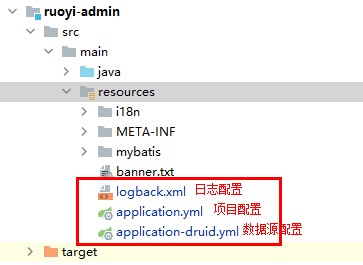
- 配置文件
ruoyi-admin/src/main/resources

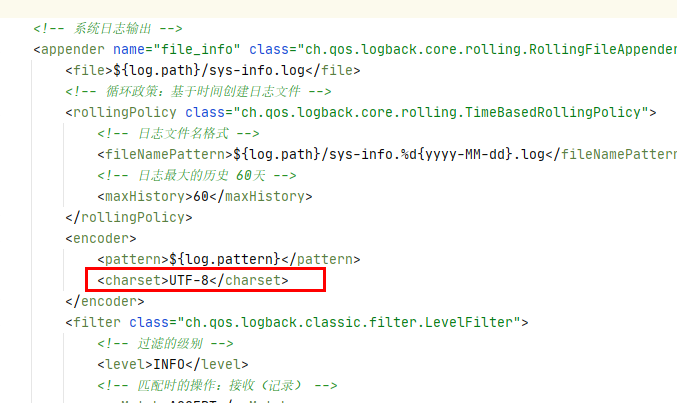
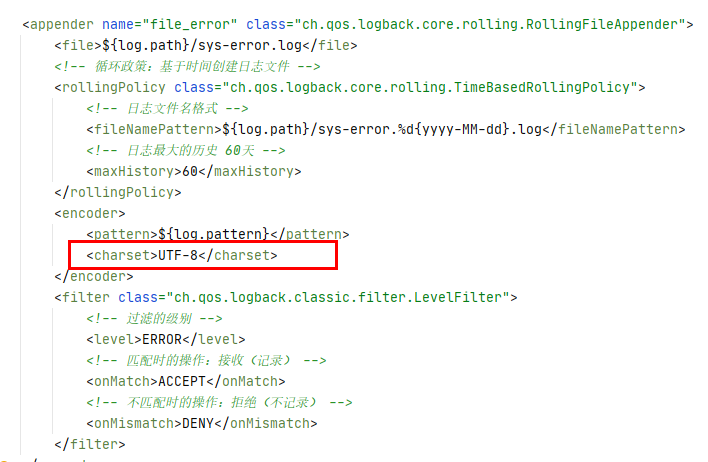
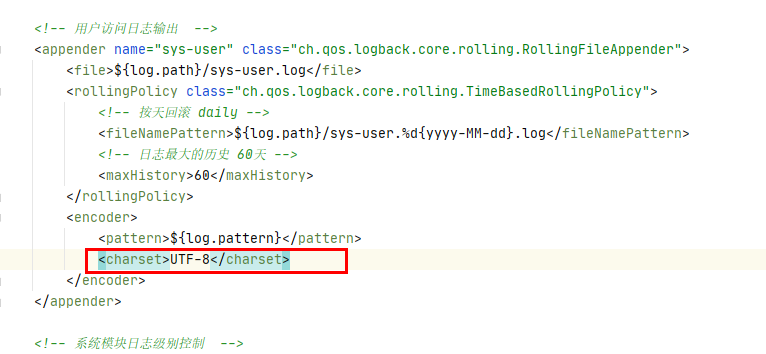
1、logback.xml日志配置

- 修改日志输出编码格式,使用
UTF-8



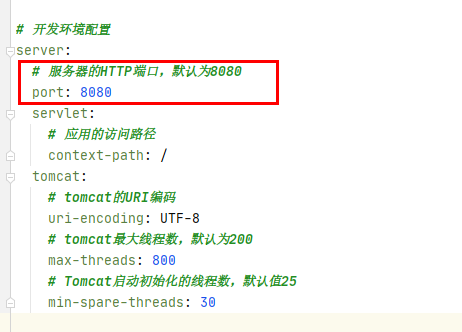
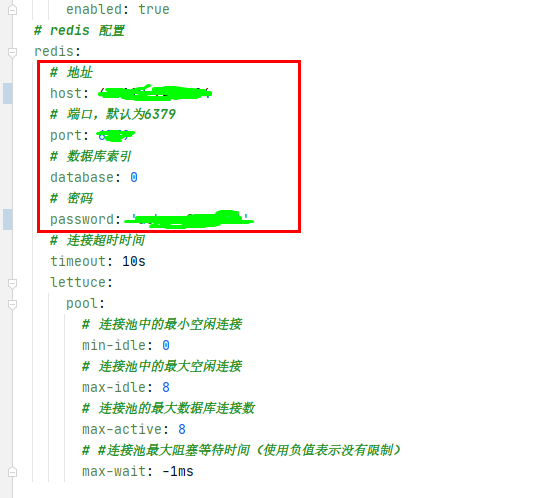
2、application.yml项目配置
- 修改启动端口

- redis配置

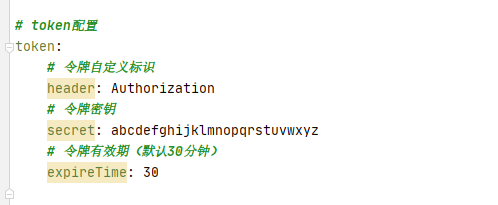
- token加密规则

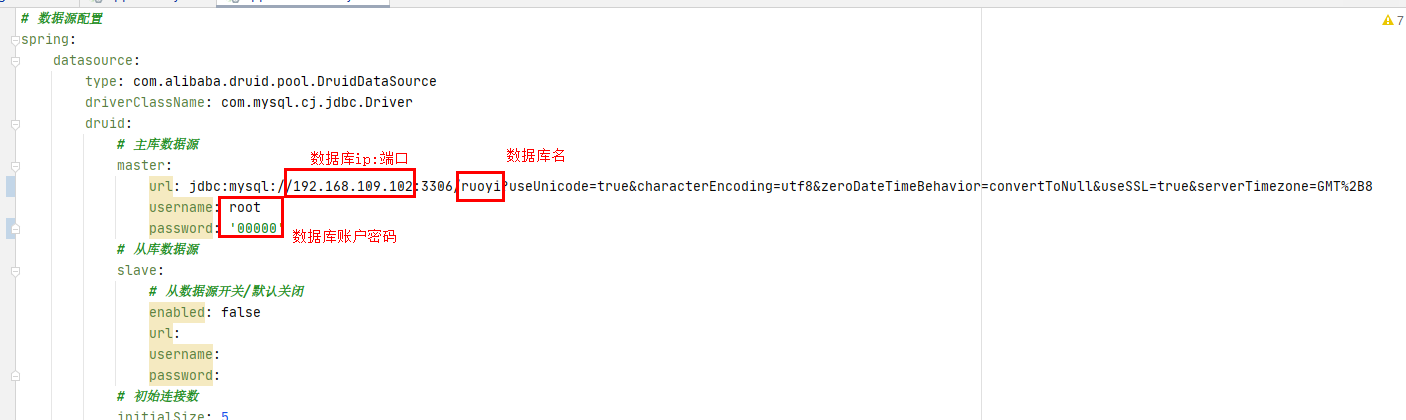
3、application-druid.yml数据源配置

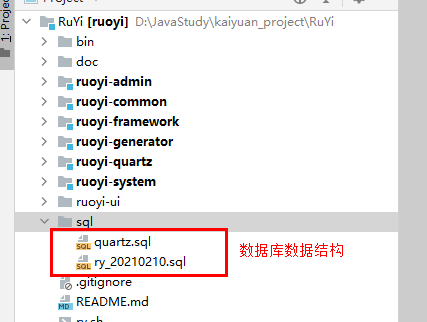
- 生成对应sql数据库

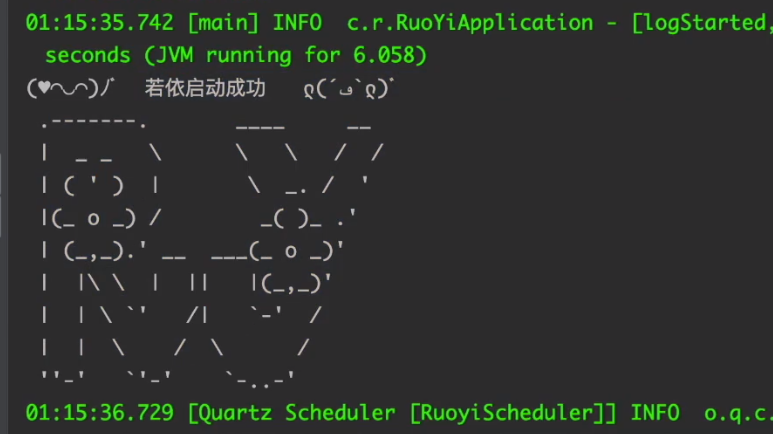
4、测试启动项目

2 前端项目打包
- 用Vscode打开
ruoyi-ui

- 运行
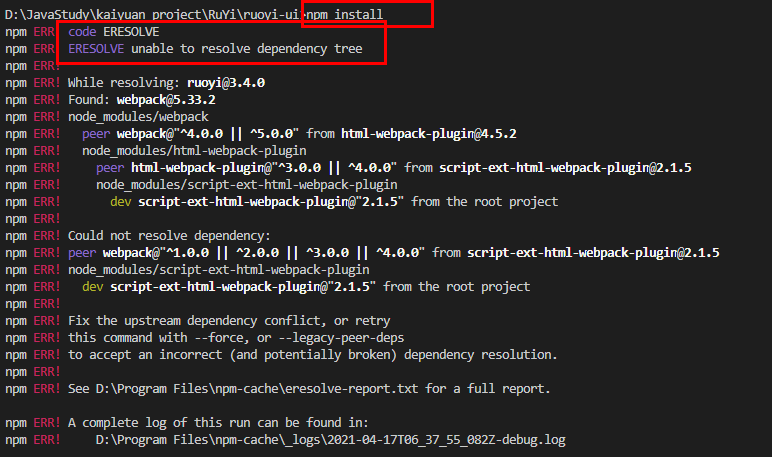
npm install下载依赖
可能会出现的错误
发现运行不了npm install

解决方法
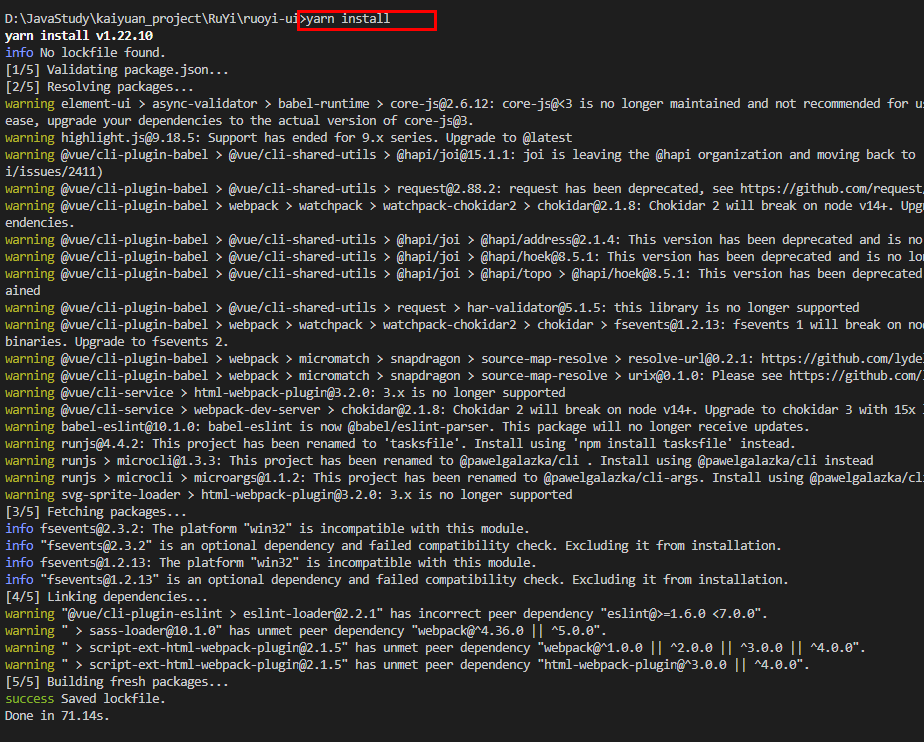
- 通过
yarn install安装
- 通过

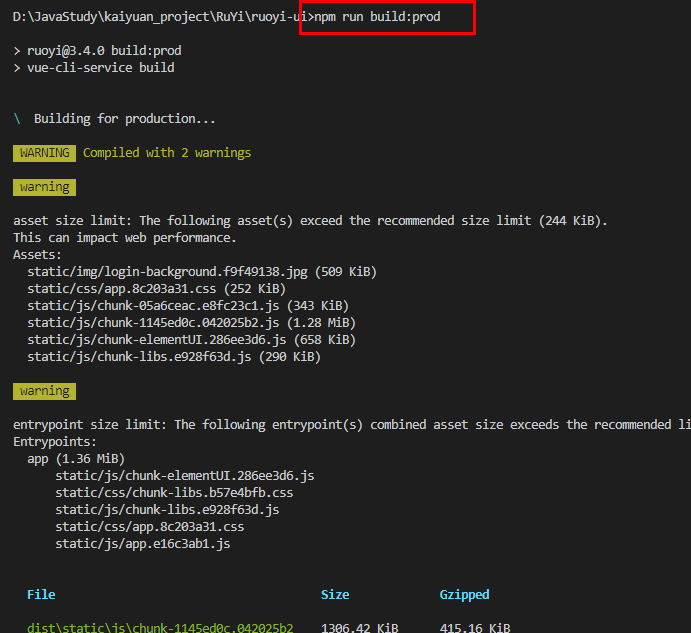
- 之后打生产环境的包,通过
npm run build:prod

- 打包完成

- 生成
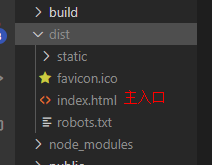
dist文件夹

- 目录结构

到此前端项目就算打包完成!!!
3 后端项目打包
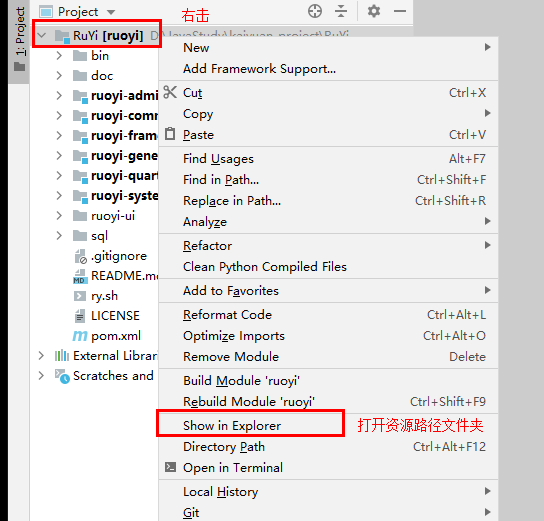
- 打开资源路径文件夹

- 呼出命令行

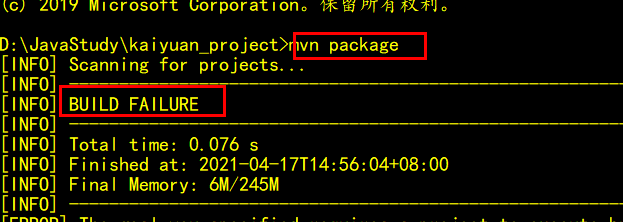
- 通过命令行
mvn package打包

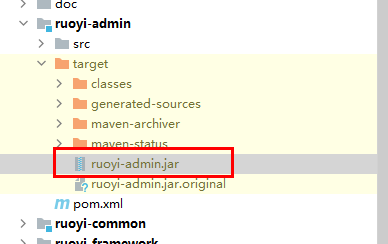
- 生成jar文件

4 部署服务器
- 前提保证你服务器有
nginx
1、部署前端项目
上传到192.168.109.101服务器上
- 将刚刚打包好的
dist文件夹放置在服务器的一个位置
就放在workspace下面

- 这里我们使用
nginx来转发,使用的是1.17.10的版本 - 配置nginx配置文件
2、配置nginx
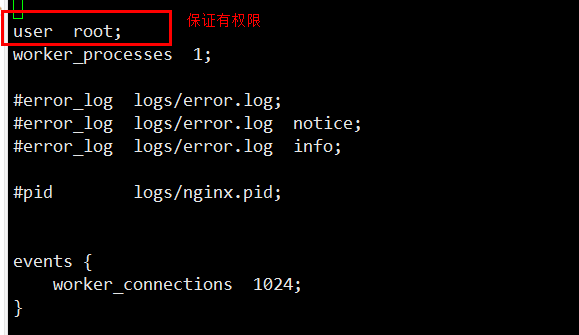
- 配置权限

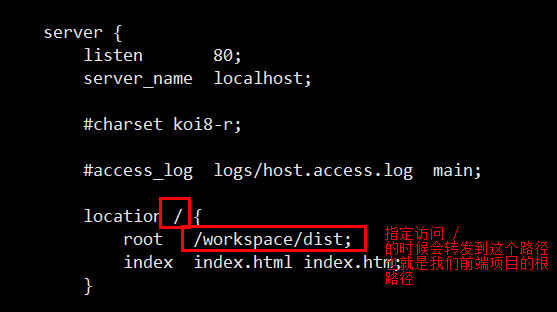
- 配置跳转前端路径
location / {
root /workspace/dist;
index index.html index.htm;
}
1234

- 保存,通过
: wq - 重启nginx
在/sbin目录下
./nginx -s -reload #重启nginx
- 访问前端地址
http://192.168.109.101:80/

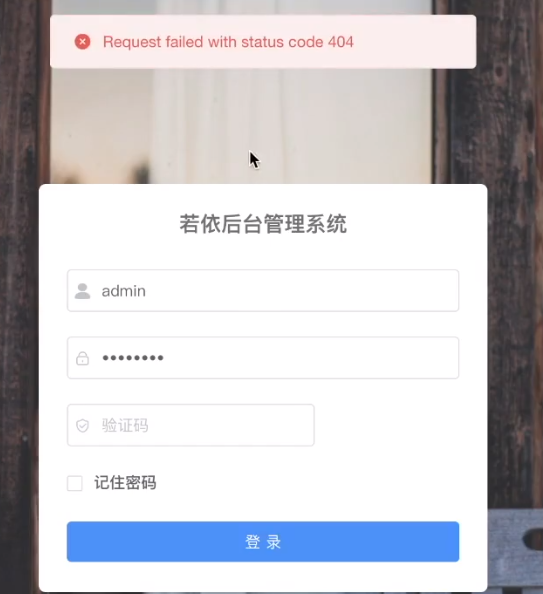
- 发现出404错误
- F12打开看请求情况
发现请求的是/prod-api/**的路径
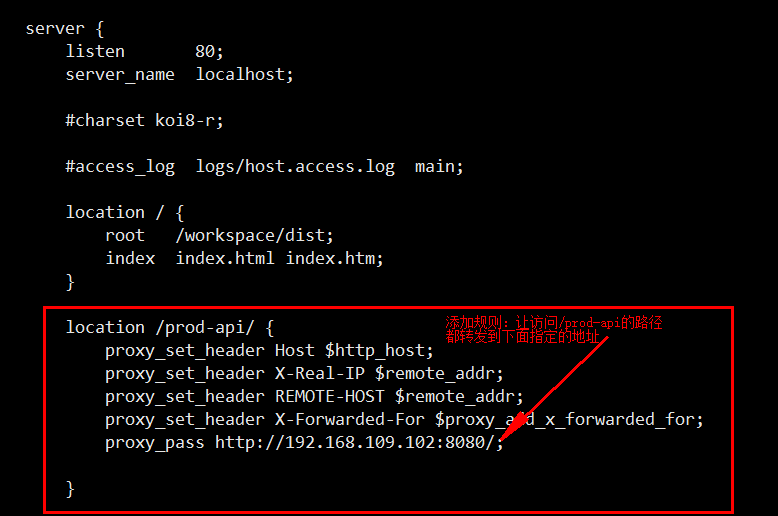
再次配置nginx转发规则
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.109.102:8080/;
}

3、部署后端项目
上传在192.168.109.102服务器上
- 将刚刚的jar文件上传的服务器上

- 通过
java -jar <你的项目名>启动项目

4、测试
前后端打通

到此前后端项目服务器部署完成!!!!
5、小集群部署
将同样的后端jar包上传到192.168.102服务器上
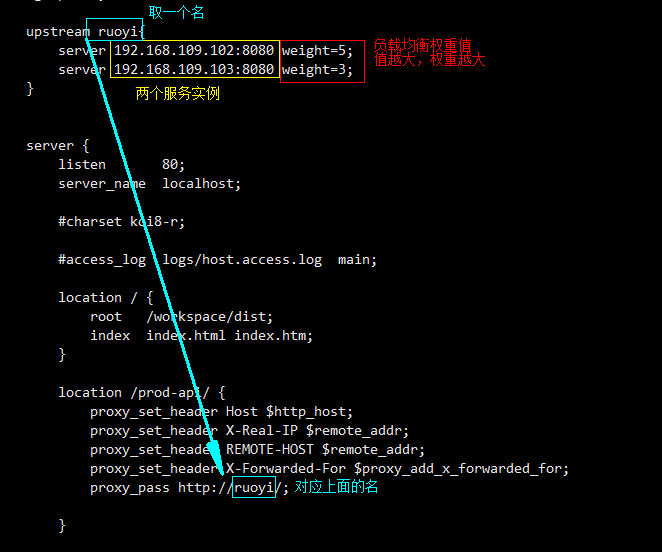
配置nginx让他负载均衡转发
upstream ruoyi{
server 192.168.109.102:8080 weight=5;
server 192.168.109.103:8080 weight=3;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /workspace/dist;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://ruoyi/;
}

- 重启nginx
在sbin目录下
./nginx -s -reload
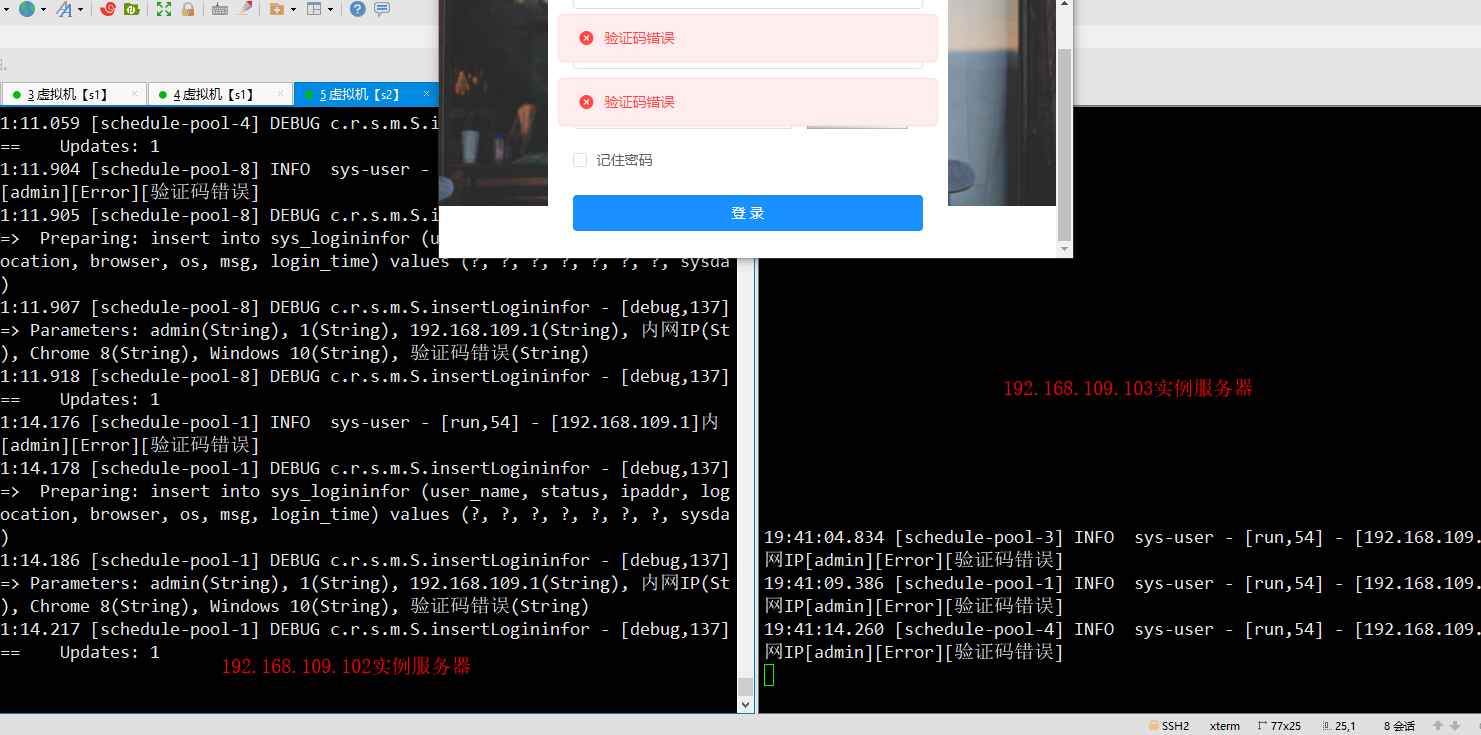
6、测试负载均衡
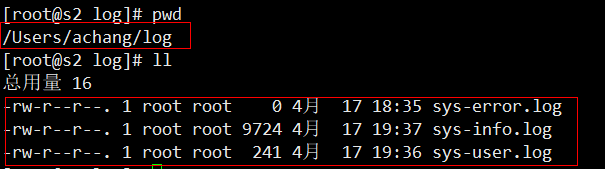
- 访问之前配置的日志地址


- 测试
通过tail -f -sys-info.log实时监测两服务器服务器实例的日志情况
- 故意输错验证码,查看负载均衡情况

至此小集群配置完成